Logo, Color & Type Usage
The Marketing & Communications Office is excited to share our style guide to help the entire CCS community become brand ambassadors. The following guide details the editorial styles that should be used.
The CCS style guide applies to all entities at the College for Creative Studies, including but not limited to academic departments, administrative offices, marketing, social media and the CCS website. For questions regarding the CCS logo, color palette and other branding matters, please contact the Office of Marketing and Communications.
College for Creative Studies Logos
The logo should be used in its entirety with no alterations or additional elements added to it.


This version is used for outside audiences who wish to use our logo where the full name adds additional information. It is also used when the communications would benefit from a more formal approach.
This version is used as the primary CCS logo for recruitment and communication materials. Is easily recognized at a variety of sizes for both print and digital communications.
The short CCS logo can be used after the full name of the College is spelled out in materials or in instances where the format requires a short logo.
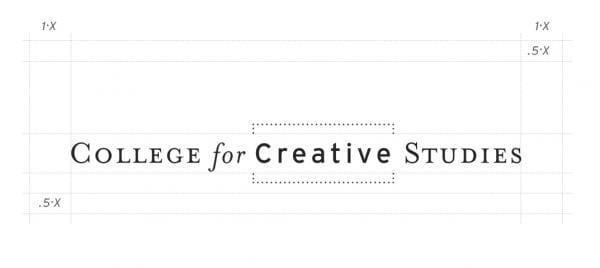
Clear Space
Allow the logo room to breathe and maintain an appropriate amount of clear space around the logo.



In this instance, “X” = the distance between the top and bottom yellow bars and dotted lines.
Logo Usage
Through consistent use, we can create a distinctive visual identity that is easily recognized.
Do use the logo this way:



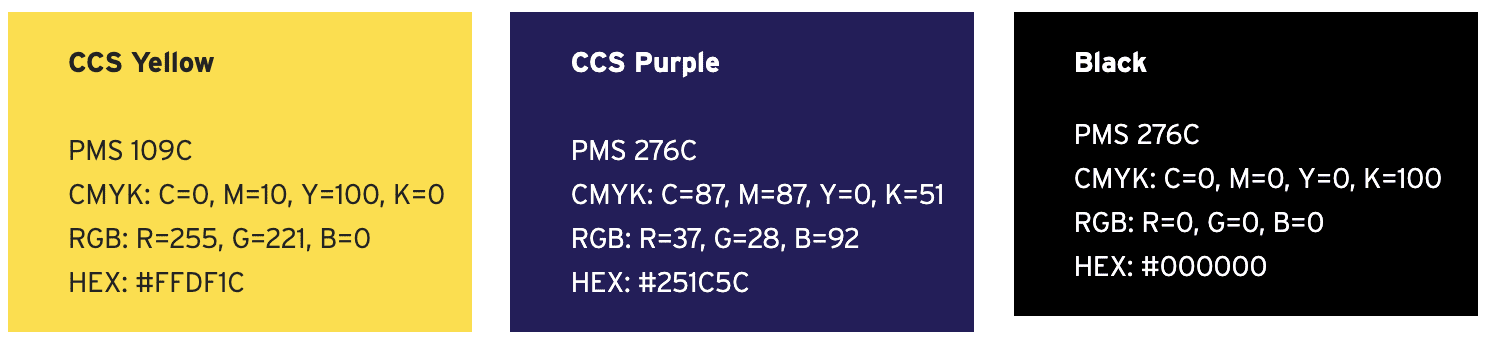
Primary Color Palette
CCS Yellow is the primary color and, in most cases, should appear as the dominant color.

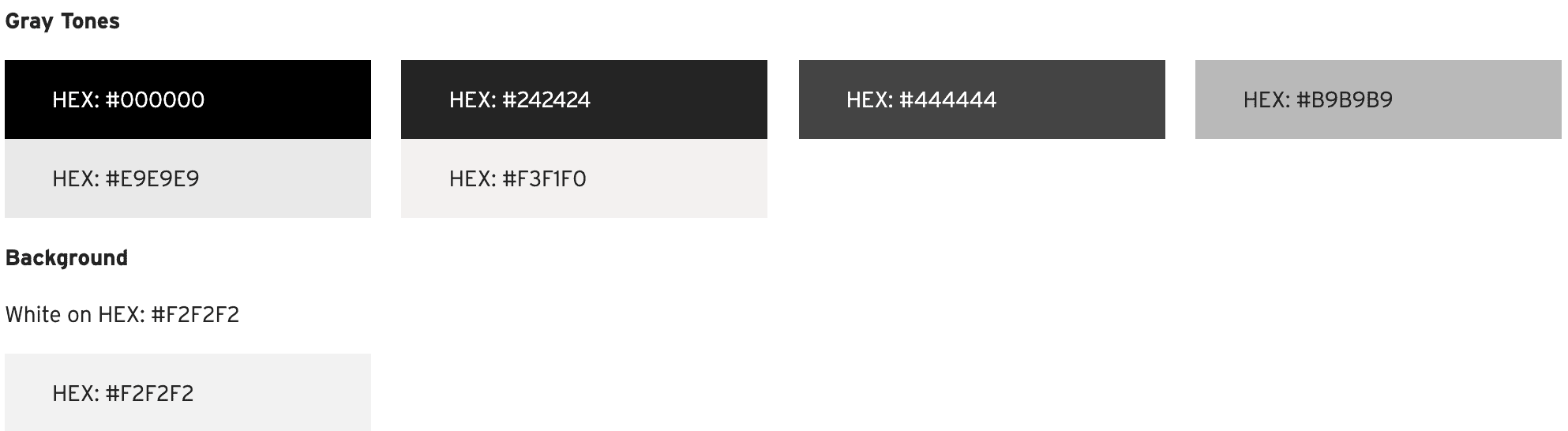
Web Color Palette
CCS Yellow should be used as the primary color with a sub color palette of gray tones.

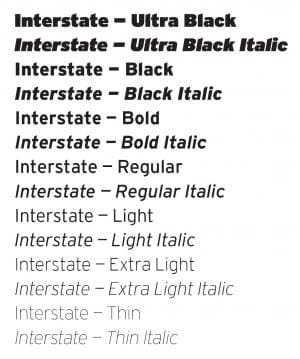
Typography
Interstate is our primary font for communications. It maintains excellent legibility with a flexible range of weights to differentiate categories of information. If Interstate is not available, please use Arial.
Your CCS Adobe subscription allows access to fonts (including Interstate) from https://fonts.adobe.com/. Once activated, these fonts will be available in all your applications as long as you are logged in to your adobe account.
Regular

RCondensed
